Ketika kita sedang enjoy dengan laptop atau komputer baru tapi tiba tiba komputer kita loading atau cara kerjanya sangat lambat membuat kita jenuh akan komputer yang kita gunakan,mengapa demikian.....?.
Banyak hal penyebab komputer kalian lambat dari mulai perangkat komputer sampai software,maka oleh karena itu jangan sembarangan memilih komputer atau laptop,terkadang orang mengira barang bermerek mempunyai kualitas bagus,tidak semuanya begitu kawan,menurut pengalaman saya merek tidak bisa di jadikan patokan tapi lihat dari perangkat perangkat di dalamnya,dari mulai Motherboard,Processor,Memory dan lain sebagainya,itulah salah satu pendukung komputer untuk cepat atau lambatnya kinerja komputer kalian.
Berikut ini adalah penyebab komputer atau laptop lambat.
1. Kecilnya memory yang terpasang pada komputer.Karena minimnya jumlah memory yang terpasang pada komputer kita itulah salah satu penyebabnya,buat kalian yang memakain intel pentium 4 dengan OS WINDOWS XP gunakan memory minimal 1 GB.
2. Banyaknya program yang startup pada waktu komputer berjalan.Semakin banyak software atau program yang kita instal maka akan semakin banyak program yang startup ketika service komputer atau laptop bekerja.
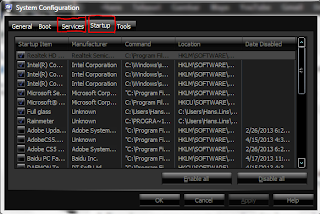
Cara mengatasinya yaitu silahkan kalian ketik di bagian
Search Programs and Files "
msconfig" kemudian enter,setelah itu pilih
service dan
startup,kemudian pilih aplikasi yang tidak tidak di perlukan dengan menghilangkan tanda ceklis setelah selesai klik Apply.
3. Masalah Pada Hardisk
Hardisk bisa rusak di karenakan oleh
- Umur hardisk yang sudah terlalu lama.
- hardisk low space
- Hardisk yang terfragmentasi atau pecah
Unutuk mengatasi hal dia atas yaitu kalian harus menggantinya dengan hardisk yang baru.
4. Banyak nya rogram anti virus
Anti virus memang penting kita pasang guna menjaga virus virus yang masuk,namun jika memasang anti virus lebih dari dua itu bukannya tambah bagus tapi justru memperlambat kinerja komputer.
5. Rusaknya hardware atau Overheat
Hal ini bisa terjadi pada hardisk,vga card bahkan procesor,sehingga menyebabkan turunnya kinerja komputer.
Untuk cara mengatasinya pastikan komputer atau laptop berada pada suhu lembab,pastikan sirkulasi udara pada bagian CPU,gunakan cool pad atau kipas angin.
6. Menumpuknya file pada Recycle Bin
Ini juga menjadi salah satu penyebab menurunnya kinerja komputer,maka dari itu kosongkan sampah pada bagian recycle bin.
7. Menumpuknya file pada Prefetch
Jangan biarkan file bekas pemakaian komputer menumpuk pada bagian prefetch karena bisa saja virus nempel pada file yang berada di dalam prefetch.
Cara mengatasinya masuk ke Lokal disk c > Windows > Prefetch,hapus semua file yang ada di dalam folder prefetch setiap habis pemakaian komputer.
Demikian tutorial kali ini tentang Penyebab Komputer Atau Laptop Lambat,semoga dapat bermanpaat buat semuanya.

.jpg)